3.2. Criação dos Elementos Controláveis
Vamos começar então a montar esta seção. Para isso acesse:
Gestor CMS ⇨ Estrutura ⇨ Website XPTO/Alterar Estrutura (ícone com a ferramenta)
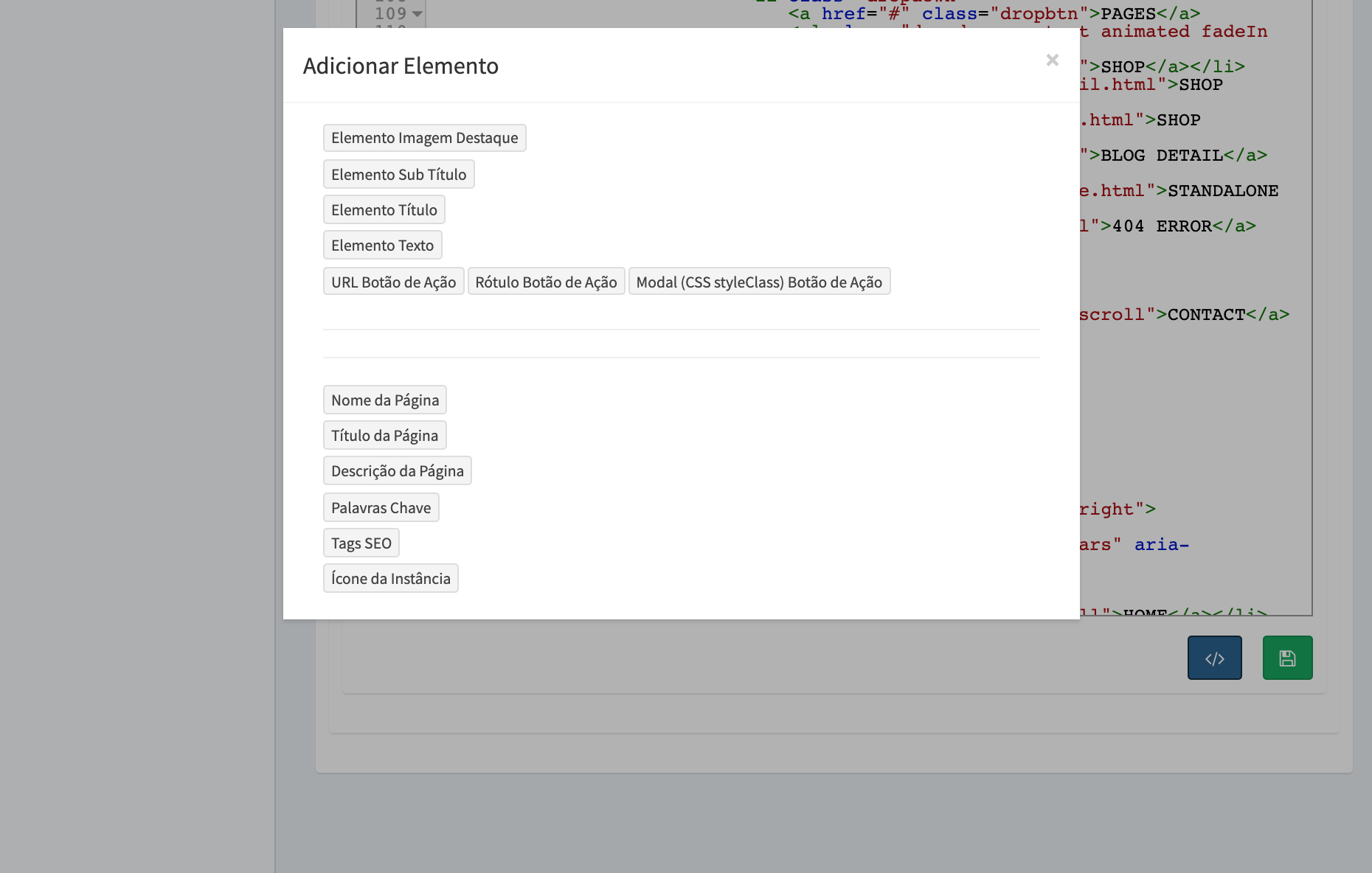
Com a página já adicionada (caso ainda não tenha feito siga estas recondações), adicone então o primeiro campo clicando no botão com o símbolo da adição preenchido em verde (na parte inferior da página):

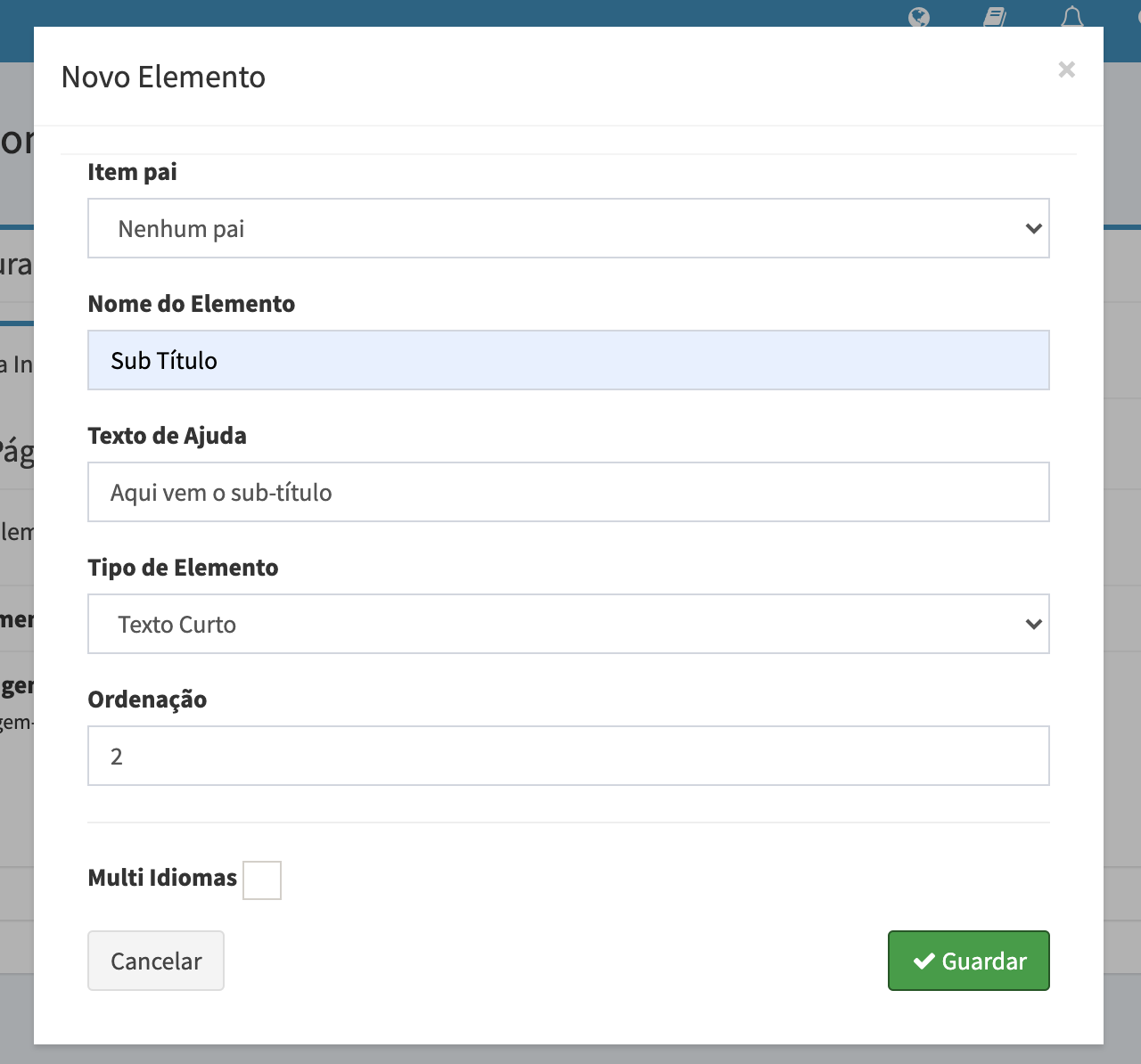
O modal abrirá, e na sequência podemos preencher as informações do primeiro campo mapeado naquela imagem acima, em que separa os elementos do template.
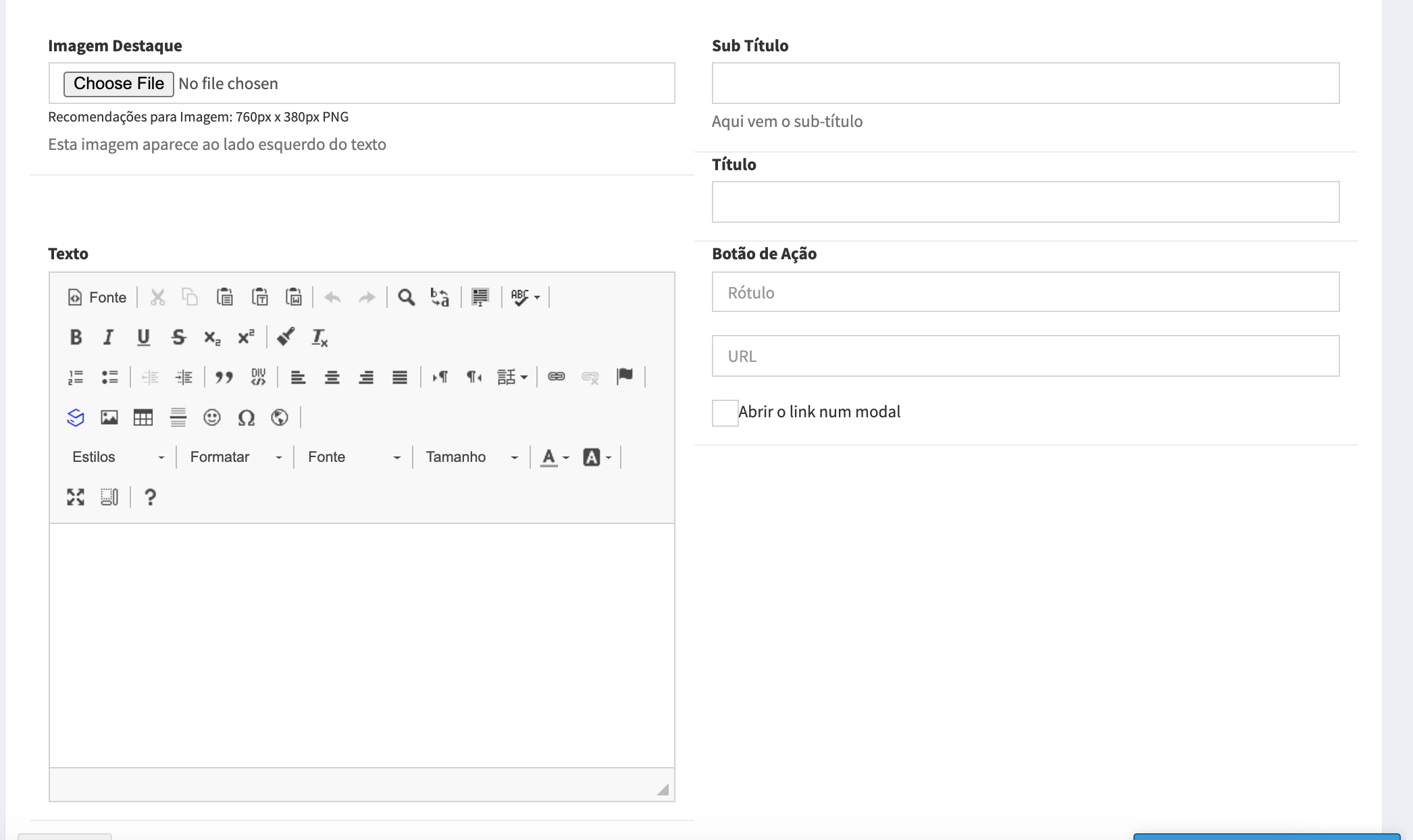
Vamos então para o primeiro campo, do tipo imagem, aqui adicionamos as propriedades da imagem, não será neste momento que vamos carregar a imagem para o website ainda, aqui estamos apenas mapeando o campo para que administrador insira o conteúdo:

E o mesmo para os campos textuais.
No caso do Sub-Título e do Título é recomendado Texto Curto, como na imagem:

A propriedade do Título e do Subtítulo são extremamente semelhantes, por isso não será colocado a imagme do Título. Mas no caso do Texto que segue, existe aqui 2 opções cabíveis: Texto HTML e Texto Longo. O Texto HTML permitrá a inserção de links dentro do texto e fornece ao gestor os recursos de edição de texto:
Mas em muitas situações ceder recursos demais aos Gestores do Conteúdo podem implicar em defeitos na estética do website. Tecnicamente ao inserir um elemento com o editor de texto mais complexo pode causar algum conflito no CSS do template, o que pode comprometer o funcionamento do website. Neste caso, a utilização de Texto Longo se torna a melhor opção.
Chegamos então ao botão que finaliza a secção. Aqui, podemos adicionar um elemento do tipo Link:

No fim do formulário temos algumas opções exclusivas do tipo de elemento Link. Inicialmente o Link é apenas uma URL, mas podemos vincular entre outras coisas um Rótulo específico para o botão.
Neste momento, concluímos a estruturação desta pequena secção.
Depois da inserção destes elementos já ficará disponível para o Desenvolvedor Web as variáveis para aplicar no template HTML:

E para o Administrador do Conteúdo carregar as informações: